Glassmorphism in user interfaces ( यूजर इंटरफेस में Glassmorphism Trend in 2021 ) | Design Guru
एक और साल, एक और यूआई प्रवृत्ति डिजाइनरों के बीच तेजी से लोकप्रिय हो रही है। क्या आप इसे अभी तक जानते हैं?
ज़रूर - इस शैली में कुछ ऐप और उत्पाद किए गए थे, लेकिन सबसे उल्लेखनीय, व्यापक उपयोग सैमसंग के कुछ विज्ञापनों और MKBHD इंट्रो वीडियो में थे। इसलिए कोई पूर्ण उत्पाद नहीं, बल्कि छोटे तत्व जो मेरी थीसिस को साबित करते हैं कि यह शैली काम कर सकती है अगर उपयोग किया जाता है और यदि इन पृष्ठभूमि पर वस्तुएं अभी भी सजावट के बिना उनकी संरचना और पठनीयता रखती हैं।
अभी ब्लॉक पर एक नई शैली है और यह लोकप्रियता में बढ़ रही है। जबकि Neumorphism एक extruded, प्लास्टिक की सतह (लेकिन अभी भी एक परत की तरह दिख रहा है) की नकल कर रहा था, यह नया चलन थोड़ा और अधिक ऊर्ध्वाधर हो जाता है। इसकी सबसे प्रमुख विशेषताएं हैं:
- पारदर्शिता (बैकग्राउंड ब्लर का उपयोग करके बैकग्राउंड ब्लर)
- अंतरिक्ष में तैरने वाली वस्तुओं के साथ बहुस्तरीय दृष्टिकोण
- धुंधली पारदर्शिता को उजागर करने के लिए ज्वलंत रंग
- पारभासी वस्तुओं पर एक सूक्ष्म, हल्की सीमा।
उस आकर्षक लुक के कारण, मुझे विश्वास है कि इसे कॉल करने का सबसे अच्छा तरीका है|
GLASSMORPHISM
इतिहास
बैकग्राउंड ब्लर को पहली बार 2013 में iOS 7 के साथ व्यापक रूप से पेश किया गया था। यह एक बहुत ही क्रांतिकारी बदलाव था, लेकिन अल्ट्रा-लाइट फोंट और बदसूरत आइकनों के आसपास के सभी विवादों के साथ, यह उन परिवर्तनों में से एक था जो वास्तव में विवादित नहीं थे। लोग इसे पसंद करने लगे थे।
प्रवृत्ति को मजबूत करना
तब से Apple ने अपने मोबाइल OS में धुंधली-कांच के प्रभाव को बहुत कम कर दिया है, लेकिन हाल ही में मैक ओएस बिग सुर के साथ पारदर्शी-ब्लर्स को वापस लाया है। बस इस स्केच विंडो को देखें और ऊपर से इसके माध्यम से फोटो का धुंधला भाग कैसे। मैंने उन स्थानों पर प्रकाश डाला, जहां पृष्ठभूमि धुंधला सबसे स्पष्ट रूप से दिखाई देती है।
बेशक आप सिस्टम सेटिंग्स में उस प्रभाव को पूरी तरह से बंद कर सकते हैं।
Microsoft का फ़्लुएंट डिज़ाइन सिस्टम इस प्रभाव पर भी भारी पड़ता है। वे इस विशेष तत्व को ऐक्रेलिक कहते हैं और इसे अपने डिजाइन सिस्टम के अभिन्न अंग के रूप में प्रदर्शित करते हैं।
Acrylic is a type of Brush that creates a translucent texture. You can apply acrylic to app surfaces to add depth and help establish a visual hierarchy. — Microsoft Fluent Design System
Dribbble analysis
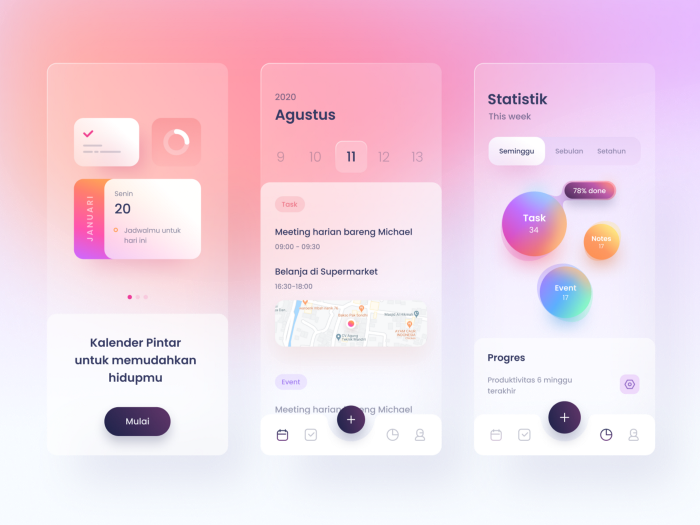
बेशक, किसी भी यूआई प्रवृत्ति के साथ, यह अक्सर ड्रिबल पर अति प्रयोग होता है। यह धीरे-धीरे लेने लगा है और पहले से ही कुछ अच्छे दिखने वाले उदाहरण हैं। बेशक, इन सभी को प्रस्तुति के साथ बहुत कुछ करना है, क्योंकि वास्तविक फोन स्क्रीन पर उन्हें पृष्ठभूमि को ओवरले करने के लिए देखने में आसान नहीं है। यह बस इसलिए है क्योंकि फोन पर एप्लिकेशन सभी पूर्ण-स्क्रीन हैं।
उपरोक्त उदाहरण कुछ स्थानों पर पठनीयता के कगार पर हो सकता है, लेकिन यह इस प्रवृत्ति का एक स्पष्ट प्रतिनिधित्व है। पृष्ठभूमि बहुत सूक्ष्म है, फिर भी दिखाई दे रही है, और आकृतियों में ग्लास किनारे को अनुकरण करने के लिए 1-बिंदु, अर्ध-पारदर्शी सफेद रूपरेखा है।
जैसा कि न्युमॉर्फिज्म के साथ होता है, यह शैली विशेष रूप से उज्ज्वल चमकती है जब इसे केवल एक तत्व पर उपयोग किया जाता है - जैसा कि उपरोक्त उदाहरण में पृष्ठभूमि में है। बेशक - फिर से - प्रस्तुति यहां एक बड़ी भूमिका निभाती है, लेकिन आप एक डेस्कटॉप वेब इंटरफेस की कल्पना कर सकते हैं, यह सिर्फ पृष्ठभूमि के लिए समान स्तर की पारदर्शिता का उपयोग करता है।
प्रतीक थोड़ा विवादास्पद हो सकते हैं, लेकिन वे मार्शल द्वारा उपरोक्त उदाहरण की तरह ग्लासमोर्फिज्म उपचार भी प्राप्त कर रहे हैं।
Dribbble के माध्यम से देख रहे हैं, वे सब वर्तमान में #glass हैशटैग के तहत बैठे रहे हैं, लेकिन मुझे लगता है कि #Glassmorphism अधिक उचित है। एक गिलास बस एक गिलास हो सकता है जिसे आप पीते हैं, इसलिए मेरा मानना है कि यह शैली एक नाम के योग्य है जिसके लिए इसे आसानी से पहचाना जा सकता है|
Now to achieve this effect
प्रभाव स्वयं काफी आसान है, फिर भी कुछ बातों का ध्यान रखना चाहिए। पहला, किसी भी कार्ड आधारित लेआउट के साथ - यह है कि वस्तु हमारे जितने करीब होती है, उतनी ही अधिक रोशनी उसे आकर्षित करती है। इस मामले में इसका मतलब है कि यह थोड़ा अधिक पारदर्शी होगा।
इस पूरे प्रभाव का आधार छाया, पारदर्शिता और पृष्ठभूमि धुंधला के संयोजन से आता है। यह शैली केवल एक पारदर्शी परत, या एकाधिक का उपयोग कर सकती है, लेकिन यह सबसे प्रमुख और दृश्यमान है जब कम से कम दो स्तरों की पारभासी, रंगीन पृष्ठभूमि पर दिखाई देती है।
सही पारदर्शिता कैसे सेट करें
हालांकि, यह याद रखना महत्वपूर्ण है कि आप पूरी आकृति को पारदर्शी नहीं बनाते हैं - केवल उसका भरण। अधिकांश डिज़ाइन टूल जब 100% भरते हैं और ऑब्जेक्ट ट्रांसपेरेंसी लोअर बस बैकग्राउंड ब्लर को डिसेबल कर देगा।
ऊपर दिए गए उदाहरण में हमारे पास ठीक उसी पृष्ठभूमि का धुंधला मूल्य 8 है, फिर भी छवियां पूरी तरह से अलग दिखती हैं। जब भरण अपारदर्शिता 100% होती है, तो यह मायने नहीं रखता है कि वस्तु की अस्पष्टता कितनी कम है। हमें केवल वांछित धुंधली पृष्ठभूमि नहीं मिली।
सही पृष्ठभूमि कैसे चुनें
इस प्रभाव को चमकदार बनाने के लिए पृष्ठभूमि एक महत्वपूर्ण भूमिका निभाती है (वास्तव में)। वे बहुत सरल या सुस्त नहीं हो सकते हैं, या प्रभाव दिखाई नहीं देगा। वे भी विस्तृत नहीं हो सकते हैं
यही कारण हो सकता है कि Apple ने मैक ओएस बिग सुर के लिए डिफ़ॉल्ट वॉलपेपर के रूप में रंगीन पृष्ठभूमि को चुना। तानवाला मतभेदों को समझने में आसान वे भी देखने में आसान होते हैं जब एक धुंधली-पारदर्शी सतह उनके ऊपर बैठती है। पृष्ठभूमि उठाते समय सुनिश्चित करें कि यह वास्तव में दिखाई देने के लिए कांच के प्रभाव के लिए पर्याप्त तानवाला अंतर है।
अंतिम विवरण
आखिरी चीज़ जो आप आज़मा सकते हैं, वह है कि आपके आकार में कुछ पारदर्शिता के साथ 1p आंतरिक सीमा को जोड़ना। यह ग्लास-किनारे का अनुकरण करता है और आकार को पृष्ठभूमि से अधिक बाहर खड़ा कर सकता है। प्रयोग! हालांकि इस शैली के तत्व जैसे धुंधली पृष्ठभूमि अब कई वर्षों से है, यह अब केवल लोकप्रियता में बढ़ रहा है, इसलिए यहां अभी भी बहुत सारे शांत, रचनात्मक प्रभाव हैं।
स्केच और फिगमा में इसे बनाने के तरीके के बारे में आप मेरा संक्षिप्त ट्यूटोरियल भी देख सकते हैं।
सरल उपयोग
न्यूमॉर्फिज़्म के साथ, यह शैली संभवतः सुलभ नहीं है, जैसा कि डिफ़ॉल्ट सामग्री डिज़ाइन बताती है। न्यूमॉर्फिज़्म से मुख्य नियम यहाँ भी अनुवाद करता है - यदि आपके पास अच्छा, कार्यात्मक पदानुक्रम है, तो आपके ऑन-स्क्रीन तत्व पृष्ठभूमि के बिना काम करने में सक्षम होना चाहिए। यह सुनिश्चित करेगा कि दृष्टि समस्याओं वाले लोग अभी भी यूआई को समझ पाएंगे।
यह केवल तब होता है, जब उन पारदर्शिता प्रभाव विशुद्ध रूप से सजावटी होते हैं और अनुभव का अभिन्न अंग नहीं होते हैं। बटन या टॉगल के लिए इनका उपयोग करने से बचना चाहिए (इन महत्वपूर्ण वस्तुओं में हमेशा अधिक विपरीत होना चाहिए) लेकिन आप इसे बस पृष्ठभूमि के लिए ठीक उपयोग कर सकते हैं।बस यह सुनिश्चित करें कि आपके कार्ड के अंदर पर्याप्त विपरीत है और सभी संबंधित वस्तुओं को पदानुक्रम और नेत्रहीन "समूह" को परिभाषित करने के लिए सही रिक्ति है।
Glassmorphism 2021?
बिग सुर में इस शैली को पेश करने वाला ऐप्पल एक निश्चित तरीका है कि इसे आने वाले महीनों में अनुकरण और नकल किया जाएगा। यह शायद सभी इंटरफेस (और यह अच्छा है) पर नहीं ले जाएगा, लेकिन यह अभी की तुलना में थोड़ा अधिक लोकप्रिय होने जा रहा है।
हम, जैसा कि मनुष्य आसानी से एक प्रवृत्ति से ऊब गए हैं, और हर कुछ वर्षों में पेंडुलम दूसरी तरफ झूलता है। हमने थोड़ी देर के लिए सुपर-मिनिमल, लगभग-फ्लैट इंटरफेस का इस्तेमाल किया, लेकिन फिर वे आपके चेहरे पर अधिक रंगीन, अधिक ऊर्ध्वाधर और अधिक "" लगने लगे।
डिजाइनरों के रूप में हमें एक उत्पाद बनाने के सभी संभावित, रचनात्मक तरीकों का पता लगाने की आवश्यकता है। कुछ मामलों में "ग्लास" का सीमित उपयोग वास्तव में उत्पाद को उपयोगकर्ताओं के लिए बेहतर और आकर्षक बना देगा।
और जब मैं अपने इंटरफेस को बिना किसी सजावट और सुपर-उच्च विपरीत के साथ काले और सफेद पसंद करता हूं, तो मैं इस शैली के साथ थोड़ा और अधिक खेलने के लिए उत्साहित हूं और देखता हूं कि यह मुझे कहां ले जाता है।
क्योंकि अंत में - डिज़ाइन मज़ेदार होना चाहिए, क्योंकि वह एकमात्र तरीका है जिससे हम नए रास्तों का पता लगा सकते हैं, जो हम करते हैं उसका आनंद लें, और उन चीजों को वितरित करें जो वास्तव में असाधारण हैं।
आप कांच के दूसरी तरफ देखें!
















Post a Comment